Adding Custom Fields for Applicants
Use this simple guide to customize your applicants with our custom fields that are specific to your business or industry. You can create and update custom field schemas for applicant records on your site with our API.
Prerequisites
To create and update custom field schemas, you'll need to meet the following prerequisites:
- ATS Anywhere account
- API Access enabled with a valid API key
Step 1: Understanding where these custom fields will be located
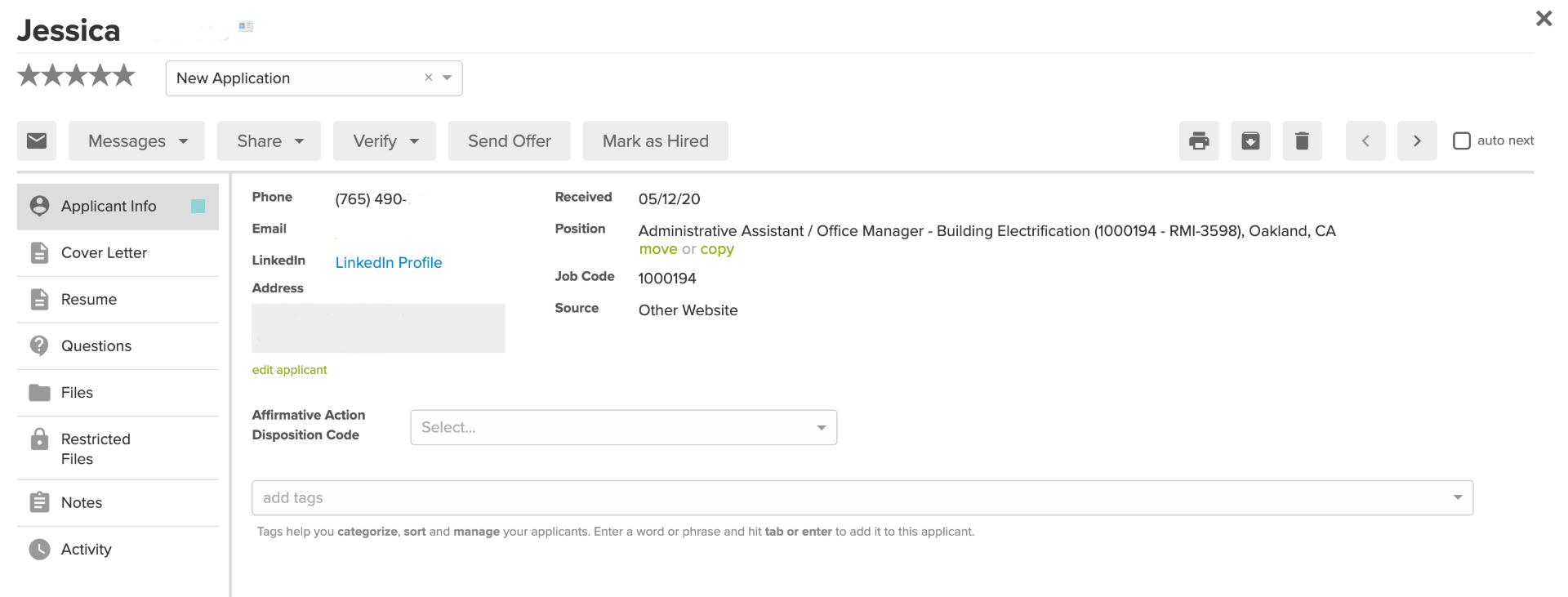
Applicant custom fields can be located in either one of two places, depending on how they are configured. If they are available in view and edit contexts, they will appear in the main Applicant viewer feature, directly below all primary fields.

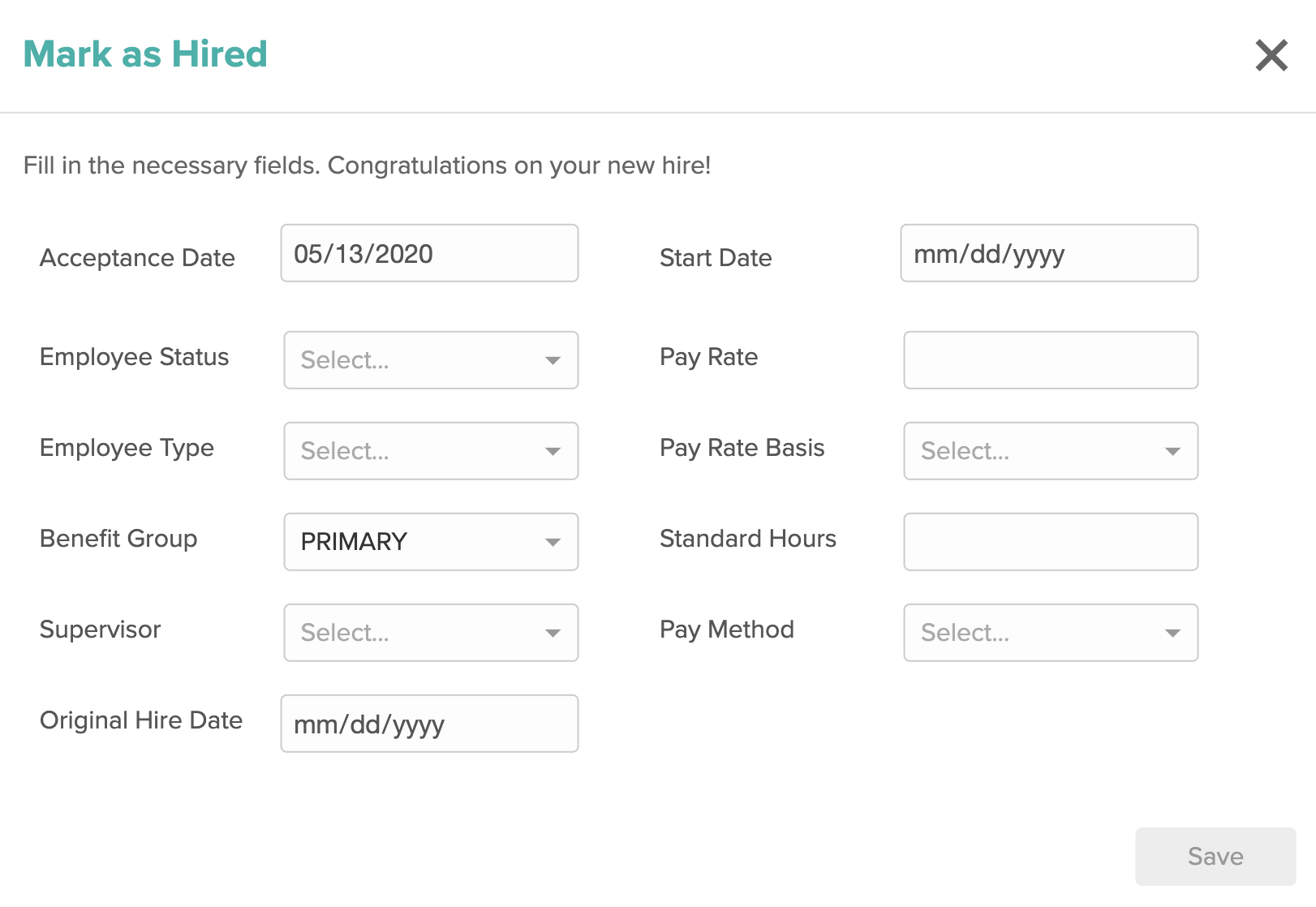
If they are set up to be visible during the mark_as_hired context, then they will only be visible when you mark an applicant as hired. This is particularly useful for fields that are only relevant to hired applicants, such as pay rate or position.

Step 2: Validate that you can access the correct fields in the API
Make sure that you can query the API to retrieve all of your existing custom fields correctly. This can be done with the steps below,
- Use the
GETmethod with the request URL: https://api.applicant-tracking.com/api/v1/applications/custom_fields_schema - Under Headers area put in the following column values:
Key: Content-type
Value: application/json - Ensure that your request is using Basic Authentication, using the API key/secret that can be found in the Account Details page.
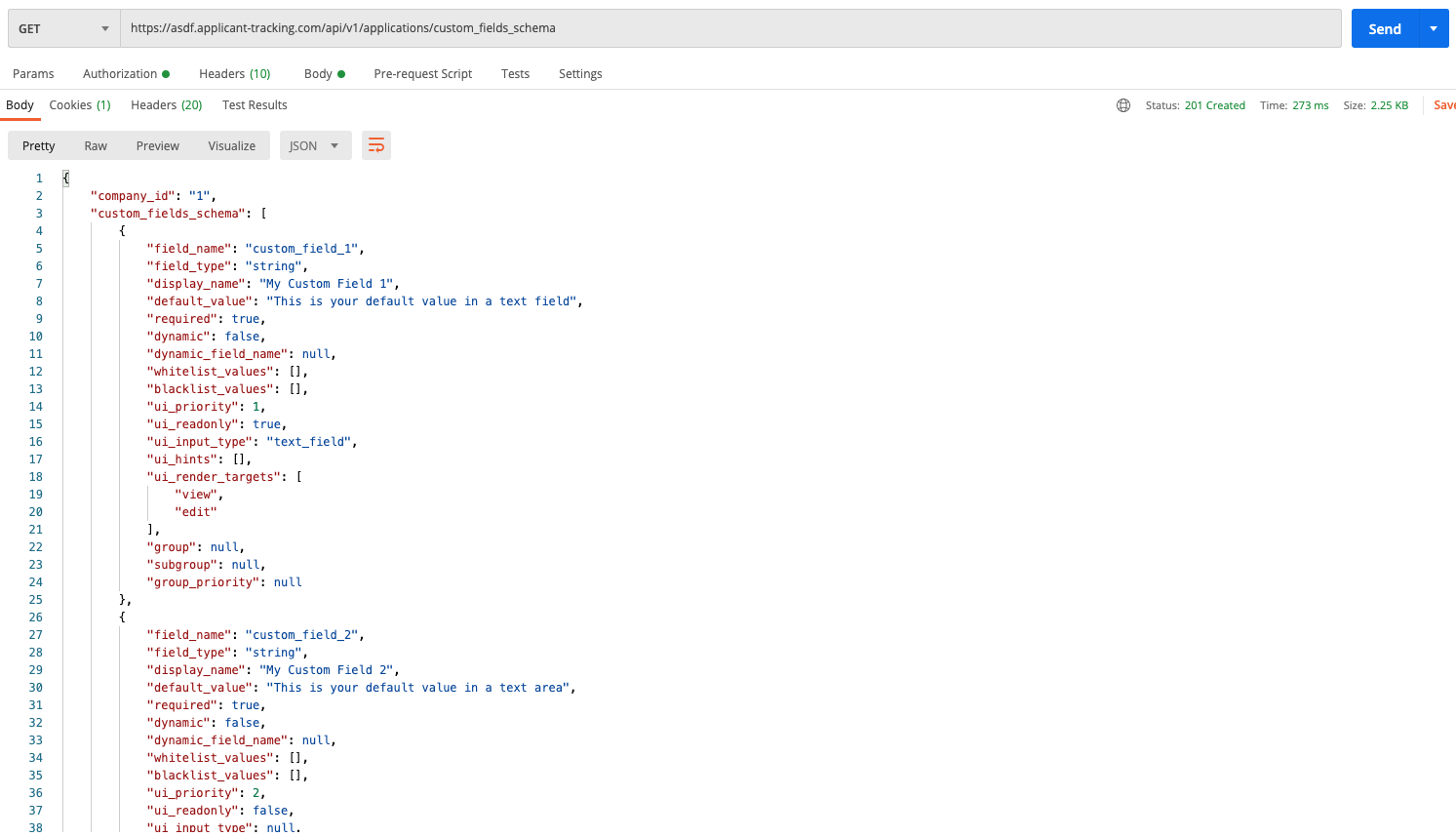
Output
Here’s how it will look in Postman.
Step 3: Add/Modify The Custom Fields
WARNING: Updating Custom Fields will remove any data collected for that field. Please proceed with caution and reach out to support if you have any questions.
- Use the
PUTmethod with the request URL: https://api.applicant-tracking.com/api/v1/applications/custom_fields_schema - Under Headers area put in the following column values:
Key: Content-type
Value: application/json - Ensure that your request is using Basic Authentication, using the API key/secret that can be found in the Account Details page.
- Send over the raw request body shown in either the Postman example below, or in the cURL example below.
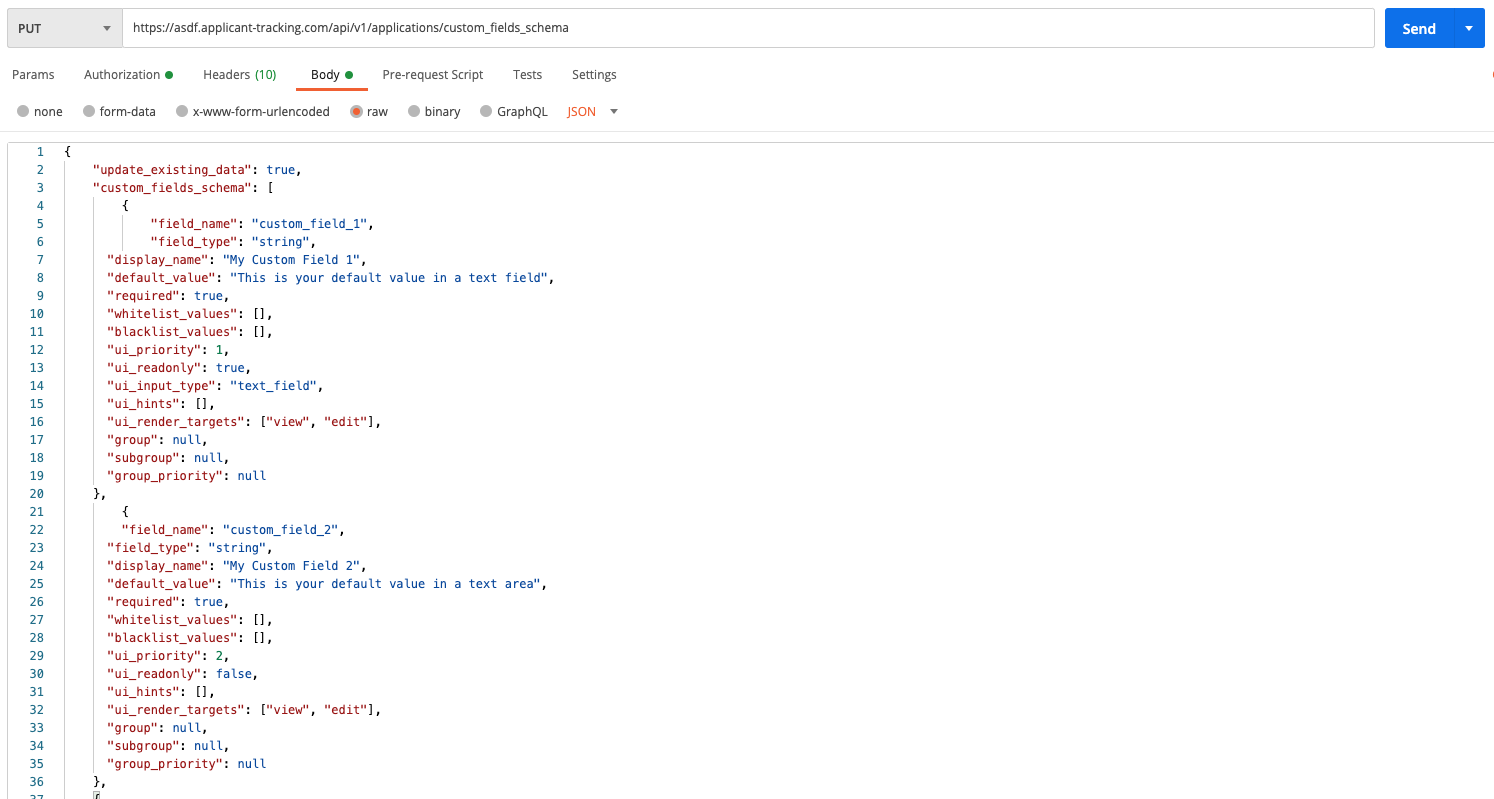
Option 1: Modify Fields with Postman

Option 2: Modify Fields with cURL
You can modify your custom fields schema using cURL as well, as shown in this example.
curl -u YOUR_KEY https://YOURCOMPANY.applicant-tracking.com/api/v1/applications/custom_fields_schema -H "Content-Type: application/json" \
-d '{
"update_existing_data": true,
"custom_fields_schema": [
{
"field_name": "custom_field_1",
"field_type": "string",
"display_name": "My Custom Field 1",
"default_value": "This is your default value in a text field",
"required": true,
"whitelist_values": [],
"blacklist_values": [],
"ui_priority": 1,
"ui_readonly": true,
"ui_input_type": "text_field",
"ui_hints": [],
"ui_render_targets": ["view", "edit"],
"group": null,
"subgroup": null,
"group_priority": null
},
{
"field_name": "custom_field_2",
"field_type": "string",
"display_name": "My Custom Field 2",
"default_value": "This is your default value in a text area",
"required": true,
"whitelist_values": [],
"blacklist_values": [],
"ui_priority": 2,
"ui_readonly": false,
"ui_input_type": "text_area",
"ui_hints": [],
"ui_render_targets": ["view", "edit"]
},
{
"field_name": "custom_field_3",
"field_type": "string",
"display_name": "My Custom Field 3",
"default_value": "This is your default value",
"required": true,
"whitelist_values": [
"Option 1",
"Option 2"
],
"blacklist_values": [],
"ui_priority": 3,
"ui_readonly": false,
"ui_input_type": "select",
"ui_hints": [
"Option 1",
"Option 2"
]
}
]
}Output
You will likely have more creative field names than our example below, as well as more than one option in a select list, but this just shows what is possible from the the custom field endpoint.
Step 4 (Optional): Confirm New Custom Fields via the API
Once you've added these fields, you can retrieve them via the API using the same request that was used in Step 2 to query the existing custom field records.

Updated 9 months ago
